إذا كنت مهتما بجديد الويب والتقنيات المستخدمة في تطوير تطبيقاته، فمن الممكن جدا أنك سمعت أو قرأت مؤخرا عن شيء اسمه JAMstack، وربما تساءلت عن معنى وجدوى هذه الصيحة الجديدة في عالم تطوير تطبيقات الويب.
سأشرح في هذا المقال بشكل مفصل معنى JAMstack والغاية من إنشاء تطبيقات ومواقع الويب وفقه، وسأبين لكم كذلك متى نقول عن موقع ما بأنه متوافق مع أسلوب JAM ومتى لا يكون كذلك.
متى نستطيع القول عن تطبيق ويب بأنه تطبييق JAMstack ؟
بحسب موقع jamstack.org فإن تطبيقات JAM تخضع لثلاثة مبادئ أساسية، وهي :
1. JavaScript
جميع العمليات الديناميكية (Dynamic Operations) يجب أن تتم في جهة العميل بواسطة جافاسكريبت، وليس شرطا استخدام مكتبة أو إطار عمل جافاسكريبت محدد دون غيره.
2. APIs
جميع العمليات في جهة الخادم والتفاعلات مع قاعدة البيانات يجب أن تتم من خلال واجهات برمجية يمكن الوصول إليها عبر بروتوكول Https من خلال جافاسكريبت. هذه الواجهات البرمجية يمكن أن تكون تابعة لأطراف ثالثة (Third-party services)، كما يمكن أن تكون كذلك من تطويرنا الخاص.
3. Markup
قوالب الصفحات يجب أن يتم توليدها قبل نشر التطبيق، إما باستخدام أحد مولدات المواقع الساكنة (Static Site Generators) مثل Gatsby.js أو Jekyll، أو باستخدام أداة من أدوات البناء المعروفة مثل Webpack.
قد تسألون: وما هو الجديد في هذا الموضوع ؟ جميع تطبيقات الويب الحديثة (مثلا تطبيقات SPA و PWA) تعتمد على جافاسكريبت، APIs و Html.
هذا السؤال جيد ووجيه، سألته مع نفسي أنا كذلك حينما سمعت عن هذا الموضوع لأول مرة.
الفرق بين تطبيقات JAMstack وغيرها من تطبيقات الويب
الفرق ذكرته أعلاه ولكن سأعيد شرحه ببعض من التفصيل.
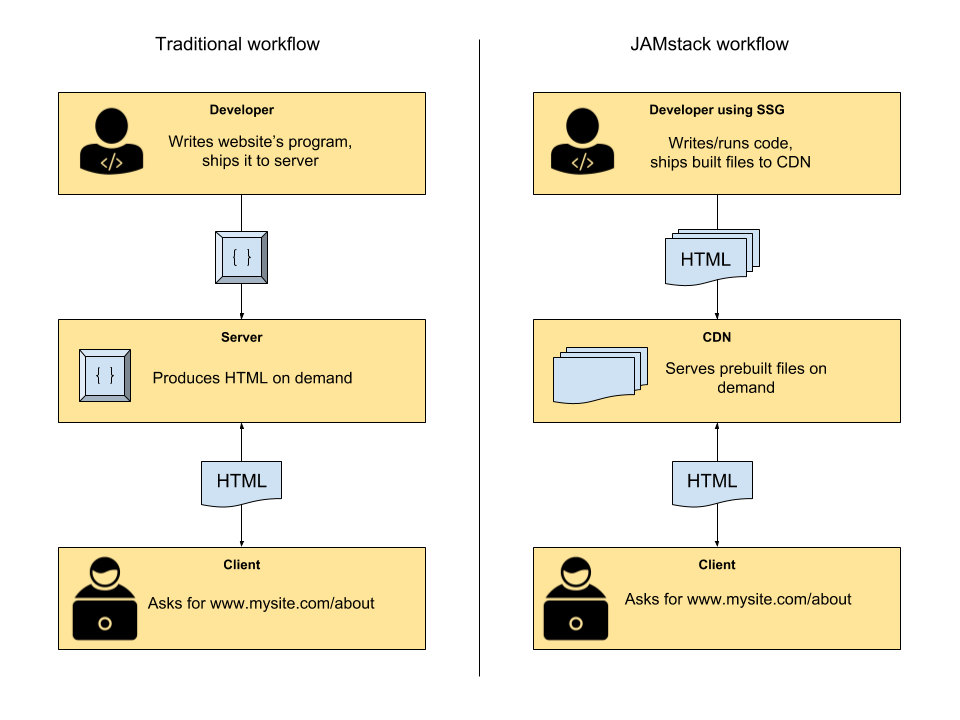
يمكن أن ألخص لكم الفرق في جملة بسيطة: في تطبيقات “جام ستاك” نقوم بتوليد صفحات التطبيق أو الموقع في مرحلة البناء (Building)، يعني قبل أن يتم نشر (Deploy) التطبيق :) بينما في أنواع تطبيقات الويب الأخرى يتم توليد HTML ديناميكيا في مرحلة Runtime، يعني في الوقت الذي يطلب منه المستخدم تلك الصفحة، ولا يهمنا إن كان التوليد في جهة الخادم (Server side) أو جهة العميل (Client side).
 الصورة من مدونة snipcart.com
الصورة من مدونة snipcart.com
بتعبير آخر، تطبيقات JAM هي مجرد مواقع إلكترونية ساكنة أضيفت إليها بعض اللمسات والمزايا العصرية، أهمها القدرة على القيام بعمليات دينامكية بفضل الحرفين J و A (جافاسكريبت و APIs) :)
منافع وإيجابيات JAMstack
1. سرعة وأداء فائقين
بما أن الصفحات كلها عبارة عن قوالب HTML جاهزة فإن إرسالها للمستخدم يتم بسرعة خيالية، لا سيما إذا تمت استضافة تلك الصفحات في إحدى شبكات تقديم المحتوى (CDN) المعروفة مثل Netlify أو Github Pages.
2. حماية وأمان أكثر
في تطبيقات JAMstack يكون كود العميل (HTML و javascript) وكود الخادم (مثلا Node.js ،PHP، بايثون إلخ…) مستضافين على نحو منفصل. فكما قلنا يتم استضافة ال Markup في الغالب في شبكات CDN بينما الخادم (APIs) يمكن أن يكون في مركز بيانات آخر من هذا العالم، ويمكن أن يكون خدمة من طرف ثالث كفايربيز على سبيل المثال.
فصل هذين الجزئين يجعلنا نركز أكثر على كل منهما على حدة، والواجهات البرمجية التي يتم الإستعانة بها تقسم بدورها إلى خدمات صغيرة (Microservices APIs)، بحيث أن كل منها يقوم بعمل محدد وهكذا تُختزل الأماكن والثغرات التي يمكن أن يأتي منها الخطر.
3. تكاليف أقل
تطبيقات JAMstack تستهلك موارد الخادم أقل من غيرها من أنواع التطبيقات الأخرى، وبالتالي فتكاليف Scaling تكون أقل مع ازدياد حجم وعدد المستخدمين. كما أن شبكات تقديم المحتوى (Content Delivery Networks) تقدم حلولا وإمكانية لعمل Scaling بأسعار معقولة مقارنة بتكاليف الإستضافات التقليدية والسحابية الأخرى.
في هذا المقال يتحدث Quincy Larson عن تجربة تحول موقع freeCodeCamp.org المعروف نحو ال JAM Stack، وكيف أن تكاليف البنية التحتية للمنصة انخفضت بشكل كبير بفضل ذلك التحول.
أنصحكم بقراءة المقال ففيه معلومات مهمة وقيمة عن هذا الموضوع.
في الختام
يعتبر JAMstack صيحة من الصيحات الجديدة في عالم تطوير تطبيقات الويب، ومن المتوقع أن يكثر الحديث عنه بشكل أكبر في الفترة القادمة.
لمزيد من المعلومات يمكنكم زيارة هذا الرابط:
ما رأيكم في هذا النوع من التطبيقات ؟ هل سبق لكم تطوير تطبيق من هذا النوع ولو على سبيل التجربة ؟ دعوني أرى أجوبتكم في صندوق التعليقات.

