عندما نتكلم عن أطر عمل الجافاسكريبت فإننا بطبيعة الحال نشير دائما إلى المثلث الذي يسيطر على الساحة بصفة شبه كاملة : React.js ،Angular و Vue.js. شعبية كل ضلع من أضلاع هذا المثلث تجعل مهمة المطورين في اختيار واحد منهم صعبة إلى حد ما، خصوصا إذا لم يتم جيدا فهم فلسفة كل واحد منهم والمقاربة أو الأنماط البرمجية التي يعتمدها.
سأحاول في هذا الدرس أن أعرف بمميزات وخصوصيات كل إطار عمل على حدة، لعل هذا يساعدكم في فهم أكثر لآلية عمل كل منها مما سيسهل بكل تأكيد مهمة اختيار الحل المناسب لمشاريعكم.
تاريخ موجز لكل الأطراف
1. إطار العمل أنجولار
أنجولار هو إطار العمل عمل قامت شركة غوغل بتطويره وإصداره في عام 2009، وشهدت ذلك الإصدار AngularJS (يعرف كذلك ب Angular.js) نجاحا كبيرا واستقطب أعدادا هائلة من مطوري جافاسكريبت.
في عام 2016 تم إطلاق الإصدار الثاني Angular 2 ويعرف كذلك بأسماء Angular و *+Angular 2، * حيث تمت كتابته من الصفر ولا علاقة له بسلفه، إذ بات يعتمد على لغة TypeScript التي تسمح بكتابة الجافاسكريبت بلغة أكثر تطورا وحداثة.
العديد من الشركات الكبيرة تعتمد على إطار العمل أنجولار مثل غوغل (في عدد من تطبيقاتها)، Wix و Forbes.
2. مكتبة React.js
يتم تعريف ReactJs على أنه مكتبة جافاسكريبت لبناء واجهات المستخدم، وتم إطلاقها لأول مرة عام 2013 من طرف شركة فيسبوك التي اعتمدت عليها عليها في تطوير أعداد كبيرة من الأجزاء المكونة لموقع Facebook.com. هذه المكتبة عرفت نجاحا منقطع النظير في السنوات الأخيرة واستطاعت خلق نظام بيئي متكامل حولها، ما جعلها تصبح إطار عمل شامل وليس فقط مكتبة.
عدد كبير من المواقع العملاقة اختارت React.js لبناء واجهاتها الأمامية مثل بايبال، والمرت، انستاغرام، تويتر، يوديمي، **Airbnb **،Tumblr وغيرها الكثير من العلامات التجارية الكبيرة على شبكة الإنترنت.
3. إطار العمل Vue.js
إطار العمل Vue.js شهد نموا بوثيرة متسارعة وملفتة للإنتباه خاصة بعد الإعلان عن إصدار Vue.js 2 عام 2016، علما الإصدار الأول كان في عام 2014 على يد الموظف السابق في شركة Google إيفان يو. هذا الإطار يعتمد نمط MVVM لفصل جانب ال UI عن مصدر البيانات Model.
على عكس Angular و React.js، تم تطوير Vue.js من طرف شخص واحد وليس شركة كبيرة. مع ذلك لاقى هذا المشروع نجاحا كبيرا وأصبح ثاني إطار عمل جافاسكريبت من حيث الشعبية على منصة Github بعد React.js، واستطاع اقناع عدد من العلامات التجارية العملاقة على الإنترنت مثل Alibaba و Baidu، أكبر وأشهر موقعين في الصين.
مقاربة المكونات أو Components
جميع الأطراف الثلاثة تعتمد على ما أضحى يعرف بالمكونات أو Components في عالم الجافاسكريبت، هذه المقاربة أو الفلسفة تمكن المطورين من إنشاء تطبيقات مكونة من عدة أجزاء مستقلة ومتناغمة في ذات الوقت فيما بينها لتشكل في النهاية الهيكل العام لتطبيق الويب. هذه الأجزاء صالحة لإعادة الإستخدام في أماكن مختلفة من نفس التطبيق أو في مشاريع أخرى منفصلة، ولقد تحدثنا عن مزايا الإعتماد على هذه المقاربة في مقال سابق بعنوان : مدخل إلى المكونات في إطار العمل Angular.
طريقة كتابة أكواد الجافاسكريبت
اختيارك لإطار العمل أنجولار يعني بأنك اخترت العمل بلغة برمجة جديدة اسمها Typescript، هذه اللغة تم بناؤها من طرف شركة مايكروسوفت في عام 2012، وهي لغة بنيت فوق الجافاسكريبت من أجل إضافة مزايا جديدة إليها. بعض هذه المزايا ظهر فيما بعد في إصدارات الجافاسكريبت الحديثة مثل الكلاسات والإستيراد والتصدير، ولكن مازالت هناك مزآيا عديدة لا تزال حكرا على Typescript ولم نشهد لها بعد ظهورا رسميا في الجافاسكريبت مثل المصممات (Decorators) و Static Typing.
في النهاية أكواد Typescript يتم تحويلها من طرف Transpiler لأكواد جافاسكريبت اعتيادية تفهمها المتصفحات، أي أنه في الحزمة النهائية للمشروع لن يكون هناك أثر لتايب سكريبت :)
أما React و Vue فهما أصيلان في هذه المسألة، حيث يعتمدان بشكل رسمي على لغة البرمجة جافاسكريبت ويدعمان كلاهما إصدار ES6 الحديث.
نظام القوالب
كنا دائما نظن أن فصل أكواد الجافاسكريبت عن HTML هو من الممارسات الجيدة التي يجب أن يتبعها أي مطور ويب، وكانت هذه المقاربة سائدة حتى ظهرت مكتبة React.js وتحدت بشكل واضح هذه الفكرة التي كانت تعتبر بمثابة مسَلَّمة لم يعارضها تقريبا أي أحد في العالم.
في React.js يتم القيام بكتابة أكواد HTML في ملفات جافاسكريبت، يعني بين أكواد الجافاسكريبت، والصيغة المعتمدة في كتابة أكواد القوالب الخاصة بالمكونات (Components) اسمها JSX. ما يجب تذكره هو أن JSX ليس HTML، بل هو فقط غلاف لجافاسكريبت يتم تحويله في مرحلة ال Compiling إلى أكواد جافاسكريبت اعتيادية باستخدام Babel. وعلى سبيل المثال في JSX ليس مسموحا استخدام الخاصية class في الوسوم لأنها كلمة محجوزة في جافاسكريبت، عوضا عنها تستخدم الخاصية className لهذا الغرض.
function getGreeting(user) {
if (user) {
return <h1 className="greeting">Hello, {formatName(user)}!</h1>;
}
return <h1 className="greeting">Hello, Dear.</h1>;
}لاحظوا في هذا المثال أننا نستطيع الإستفادة من كامل قوة جافاسكريبت في داخل JSX، فالأخير في النهاية هو مجرد امتداد للغة البرمجة جافاسكريبت.
في الطرف الآخر نجد أن أنجولار و Vue متمسكان بالتقاليد المتبعة والمتمثلة في الفصل بين الجافاسكريبت و HTML، ولكل منهما طريقته الخاصة في تنزيل هذه الإستراتيجية على أرض الواقع.
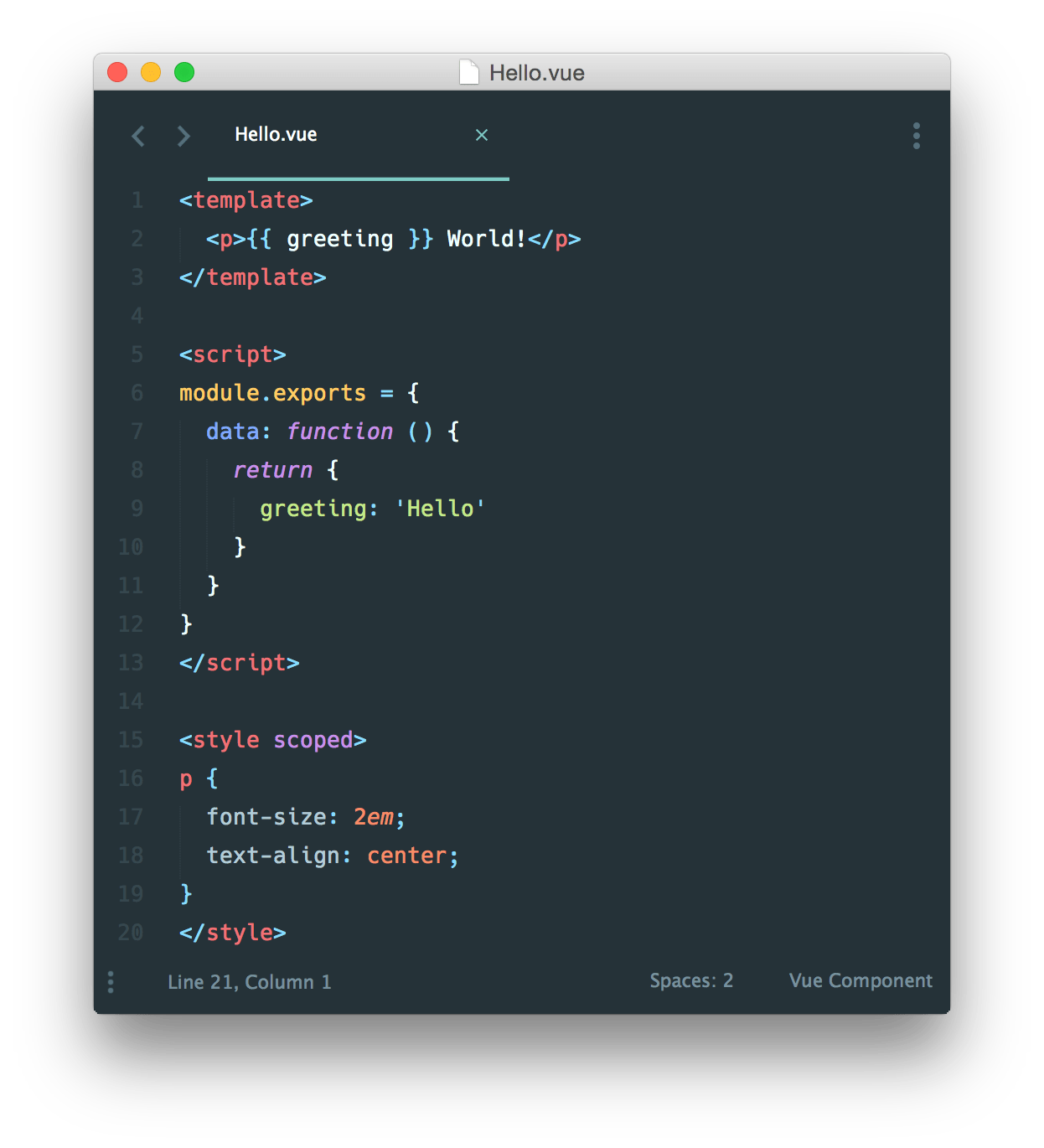
في تطبيقات أنجولار نجد بأن كل مكون لديه قالب HTML خاص به في ملف مستقبل بامتداد html.، بينما Vue.js يعتمد على ما يعرف ب single-file-components، وهي طريقة ابتدعها Vue.js نفسه تقضي بجمع كل من قالب HTML، الجافاسكريبت و CSS في ملف واحد امتداده vue. ولكن من دون مزج العناصر كما يفعل React.js، بل إن لكل واحد من هؤلاء الثلاثة منطقته الخاصة في الملف.
الصورة التالية ربما تكون أبلغ من شرحي :

هناك فرق بين إطار العمل والمكتبة
من الأمور المهمة التي لا يجب نسيانها هي أن أنجولار إطار عمل والطرفين الآخرين ـ React.js و Vue.js ـ مجرد مكتبات جافاسكريبت. هذا الكلام يعني بأنك عند إنشائك لمشروع أنجولار فلن تحتاج لإستخدام أي مكتبة خارجية لإضافة ميزات أساسية جديدة لهذا الإطار، لأنه منذ البداية صمم لكي يستجيب لكافة متطلبات تطبيقات الويب أحادية الصفحة مثل نظام Routing، وحدة Http للقيام بعمليات أجاكس، نظام للقيام بالإختبارات الوحداتية Unit Testing، وهو بذلك مناسب للمشاريع الكبيرة والأكثر تعقيدا، فمنذ البداية يفرض عليك بنية وطريقة محددة للعمل يجب عليك احترامها. وبصفة عامة، تضمن أطر العمل تناغما جيدا بين مختلف الوحدات والأجزاء المكونة لها.
أما Vue.js و React.js فهي كما قلنا مجرد مكتبات جافاسكريبت يمثل كل منهما الحرف V في نمط MVC، الإثنين معا مسؤولان ومركزان فقط على مسألة عرض المشاهد أو Views في واجهات المستخدم. ولهذا السبب نجد أن النظام البيئي لكل من React.js و Vue.js أغنى بشكل واضح من النظام البيئي لأنجولار. الكثير من المكتبات الخارجية تم إنشاؤها من طرف المطورين في مجتمع جافاسكريبت لإضافة المزيد من الإمكانيات والمزايا لكل من React و Vue، هذا ما يجعلنا نتحدث ونصفهما دائما بكونهما إطاري عمل جافاسكريبت ومنافسان مباشران لأنجولار وأمثاله.
الفرق الوحيد ربما في هذه النقطة بين React.js و Vue.js هو أن أهم المكتبات المكونة للنظام البيئي للأخير مدعومة بشكل مباشر من فريق Vue نفسه، وهذه لائحة لأبرزها :
- Vue-router
- Vuex
- Vue-cli
- Vue-loader
- Vue-server-renderer
- Vue-devtools
بينما فريق React.js الرسمي لا يتدخل كثيرا في هذه المسألة ويركز أكثر على تطوير مشروع **React.js، **تاركاً المسائل الأخرى لمجتمعه النشيط.
تدفق البيانات وإدارة الحالة ( *State management *)
تطبيقات الويب تتكون من عدة مكونات متشعبة وفي نفس الوقت يكون بعضها مترابطا مع البعض الآخر، يعني أنه إذا تم إحداث تغيير على مستوى جزء معين في الصفحة فإن الأجزاء الأخرى المرتبطة به يجب أن تتغير ويتم تحديث حالتها. هذه العملية تعرف في تطبيقات الويب الحديثة بإدارة الحالة أو State management.
في React.js يتم إدارة حالة المكونات ( *Components *) بالإعتماد على الواجهة البرمجية .setState() الأصلية التي توفرها هذه المكتبة. هذه الواجهة البرمجية تفي بالغرض في التطبيقات المحدودة والتي لا تحتوي على درجة كبيرة من التعقيد، بينما نبدأ في الإحساس بمحدوديتها في التطبيقات والمشاريع الكبيرة وأحيانا حتى المتوسطة. لهذا السبب كان ظهور عدد من المكتبات لتسهيل إدارة الحالة في تطبيقات الويب، Redux و Mobx هما أشهر هذه المكتبات وكلاهما يستخدمان بشكل كبير في مشاريع React.js مع العلم أنهما مشروعان مستقلان ويمكن الإستعانة بهما في مختلف مشاريع جافاسكريبت.
لا يختلف الوضع كثيرا في بيئة Vue.js، مكتبة Vuex هي التي قام فريق Vue بتطويرها لإدارة الحالة في تطبيقات Vue.js وهي تستلهم بعضا من أفكار نمط Flux المعتمد من طرف Redux، ولكن آلية عملها تختلف عن آلية عمل Redux باعتبار أن الأخير يرفع شعار Immutability في تحديث الحالة، بينما Vuex ـ الذي طور خصيصا ل Vue.js ـ يعتمد مقاربة Reactivity وتغيير الحالة مباشرة دون اعتبار لمبدأ Immutability وهو المنطق ذاته الذي قامت عليه مكتبة Vue.js من الأساس. وكما قلنا سابقا عن React.js، فاستخدام Vuex ليس إجباريا في مشاريع وتطبيقات Vue.js ولكنه يصبح مطلوبا عندما تزداد درجة تعقيد وتشعب المشروع الذي نعمل عليه. في هذا الصدد يقول دين أبراموف، مؤسس Redux :
مكتبات فلاكس Flux مثل النظارات: ستعرف الوقت الذي تحتاجها فيه. - دين أبراموف
إطار العمل Angular يتخذ موقفا فريدا وخاصا به في هذه الناحية كونه مبني على نظام MVC، فإدارة الحالة في مشاريع أنجولار تتم وفق آلية مختلفة كليا عن نمط FLUX المتبع في مكتبات Redux و Vuex وتعتمد بشكل أساسي على ميزتي الخدمات ( Services ) وحقن التبعيات ( Dependency Injection ) الموجودة في نواة أنجولار.
يمكن استخدام نمط Flux مع أنجولار إذا كنت معجبا ومقتنعا بفكرة ومقاربة هذه النمط في إدارة الحالة. يمكنك إلقاء نظرة على مشروع ngrx الذي يساعد مطوري أنجولار على إدارة الحالة في مشاريعهم وفق طريقة وفلسفة Redux.
تطوير تطبيقات الموبايل
إتقانك لإطار العمل أنجولار لن ينفعك فقط في تطوير تطبيقات الويب، بل سيكون بمقدورك كذلك الولوج لعالم تطبيقات الهواتف الذكية باستخدام إطار العمل Ionic و كذلك NativeScript الذي سبق وتحدثنا عنه في مقال سابق.
React.js كذلك نجد له استعمالات كثيرة تمتد إلى مجال الواقع الإفتراضي عن طريق إطار العمل React VR المدعوم من شركة فيسبوك، ولكن يبقى المجال الأهم والأكثر شهرة ونجد فيه لمكتبة React وجودا كبيرا ـ إلى جانب الويب ـ هو ميدان تطبيقات الهواتف الذكية باستخدام إطار العمل React Native المعروف والذي اختاره عدد من كبار العلامات التجارية والشركات لإنشاء تطبيقاتها على الأجهزة المحمولة.
وجود Vue.js في المجالات الأخرى غير الويب يعتبر محتشما في الوقت الحالي مقارنة بمنافسيه Angular و React، فباستثناء إطار العمل Weex لبرمجة تطبيقات موبايل عابرة للمنصات، لا أعرف مشروعا آخر يدعم ويعتمد على Vue.js خارج مجال الويب.
Server Side Rendering
من الآثار الجانبية السلبية لتطبيقات الويب أحادية الصفحة هو معاناتها من ناحية السيو ( SEO ) والظهور على محركات البحث. هذه الأخيرة تطورت كثيرا في السنوات الأخيرة وتحسنت قدرتها في قراءة وتنفيذ أكواد الجافاسكريبت بداخل هذه التطبيقات وبالتالي الوصول إلى محتوى مختلف الصفحات. ولكن رغم هذا التحسن ـ بالتحديد من غوغل ـ إلا أنه ما تزال هناك مشاكل أخرى يواجهها هذا النوع من التطبيقات مع السيو وعناكب محركات البحث، إضافة لمشاكل الظهور والمشاركة على مواقع التواصل الإجتماعي.
الأثر الجانبي الثاني هو بطء التحميل الأول لهذه التطبيقات في المتصفحات مما يضر بتجربة المستخدم فيها، خاصة إذا كانت أكواد الجافاسكريبت التي يتم تنفيذها عند تحميل الصفحة كثيرة ومعقدة وتستنزف الذاكرة.
لحسن الحظ هناك حلول ومضادات لهذه الآثار العكسية، حلول تعتمد بشكل أساسي على القيام بعملية التحميل الأول وإعداد HTML في الخادم عوض المتصفح، تماما كما يحدث في المواقع الإلكترونية التقليدية. هذه العملية تعرف ب Server Side Rendering ويتم الإستعانة فيها ب Node.js لتنفيذ أكواد الجافاسكريبت في الخادم، هكذا عندما يدخل المستخدم لأول مرة إلى الموقع فإنه يحصل على النسخة التي قام Node.js بتوليدها في الخادم، وتتم العملية بسرعة كبيرة مقارنة بما يحدث داخل المتصفح. عناكب محركات البحث كذلك تجد صفحات ويب جاهزة وقابلة للأرشفة كما تفعل دائما مع المواقع وصفحات HTML التقليدية.
هناك عدد من المشاريع وأطر العمل التي تساعد المطورين على القيام بعملية Server Side Rendering لتطبيقات الجافاسكريبت :
- بالنسبة لمطوري أنجولار هناك مشروع Angular Universal.
- إطار العمل Next.js لمطوري React.js.
- إطار العمل Nuxt.js لمحبي Vue.js.
النهاية
آمل أن يكون هذا المقال دليلا لكم يساعدكم على فهم واستيعاب أوجه الإختلاف بين إطارات العمل الثلاثة.
بصفة عامة يمكن اعتبار Vue.js نتاج عملية تزاوج بين إطار العمل أنجولار و React.js، بحيث حاول Evan You أن يضيف إليه عدد من المزايا التي تشكل نقاط قوة React مثل الإعتماد على Virtual DOM لتحسين الأداء والفعالية. وكذلك يبدو Vue خيارا مناسبا لمحبي فكرة فصل HTML ،CSS و JavaScript التي نجدها كذلك في أنجولار. ويمكن اعتبار خيار Vue مناسبا للمبتدئين والذين اعتادوا على إنشاء وتطوير واجهات المستخدمين بواسطة تقنيات تقليدية مثل jQuery، دون أن ننسى بأن التوثيق الرسمي لهذا الإطار أعتبره شخصيا أفضل توثيق رأيته في حياتي في مجال تقنيات تطوير الويب.
مناصرو فكرة الجافاسكريبت في كل مكان والبرمجة والوظيفية ( Functional Programming ) سيفضلون React.js لأن الأخير يعتمد مقاربة تولي أهمية كبيرة لمبادئ البرمجة الوظيفية مثل Immutable State و Functional Components.
أما عشاق بنية MVC التقليدية والذين يحبون القيام بأقل عدد ممكن من الخيارات والتخصيصات فإنهم بطبيعة الحال سيحبون أنجولار لأنه كما قلنا إطار عمل متكامل ويضم في ثناياه كافة الأدوات الأساسية لإنشاء تطبيقات ويب أحادية الصفحة.
سأكون سعيدا جدا بسماع آرائكم وتجاربكم حول هذه التقنيات في صندوق التعليقات حتى نتبادل الأفكار ونستفيد من بعضنا البعض :D

