شهد عالم المتصفحات تطورا كبيرا في السنوات الأخيرة، هذا التطور السريع ترافق بطبيعة الحال مع تطور تقنيات ولغات الويب HTML5، CSS3 وبطبيعة الحال جافاسكريبت.
المتصفحات الآن لم تعد مجرد أداة لتصفح مواقع الإنترنت، بل أصبحت بمثابة نوع جديد من أنظمة التشغيل للقيام بالعديد من المهام سواء بالنسبة للمستخدم العادي (متجر الإضافات والتطبيقات الغنية التي يحفل بها الويب…) أو بالنسبة للمطورين من خلال ما بات يعرف ب Dev Tools التي تساعدهم بشكل كبير في أعمالهم، بالإضافة لعديد الواجهات البرمجية APIs التي أصبحت توفرها هذه المتصفحات للمطورين بهدف صناعة تطبيقات ويب متطورة تمنح مستخدميها تجربة غنية.
في هذا الموضوع سنلقي الضوء على أهم هذه الواجهات البرمجية واستخداماتها. وعندما نتحدث عن الواجهات البرمجية للمتصفح فإننا نتحدث عن لغة البرمجة جافاسكريبت، وبالتالي فإن جميع الأمثلة التي سنعرضها عبارة عن أكواد جافاسكريبت.
Speech API
واجهة Web Speech API تمكن من تحويل النص إلى كلمات منطوقة (أصوات). الكود التالي يوضح أبسط مثال لكيفية نطق جملة “Hello World” من قبل المتصفح:
Speech Recognition API
في API السابقة كان المتصفح هو الذي يتكلم إلينا عن طريق تحويل النصوص إلى كلام. أما مع واجهة Speech Recognition API فالعكس هو الذي يحدث، نحن نتكلم مع المتصفح وهو يتعرف على كلامناويحوله إلى نصوص. العديد منا تعرفوا على هذه الواجهة لأول مرة بفضل خاصية البحث الصوتي لمحرك البحث غوغل.
تجدر الإشارة فقط إلى أن هذه الواجهة تستوجب الإتصال بالإنترنت لكي تعمل :) وبطيبعة الحال لكي يتمكن المتصفح من التقاط صوتك لا بد أن تسمح له بالوصول للميكرو الخاص بجهازك، فهو سيطلب منك هذا قبل البدء في العملية.
Geolocation API
هذه الواجهة البرمجية تمكن المتصفح من التعرف على موقعك الجغرافي بدقة بشرط أن تسمح له طبعا عن طريق النافذة التي ستظهر لك في المتصفح.
Notifications API
واجهة التنبيهات ربما هي الأشهر في هذه اللائحة، العديد من المواقع والمدونات تستخدم هذه الواجهة للتمكن من إرسال إشعارات للمستخدمين والزوار، مثلا لإطلاعهم على آخر المواضيع والمنشورات. وكما هو الحال دائما، لا بد من طلب رخصة المستخدم لكي نتمكن من إرسال الإشعارات إليه :)
Notification.requestPermission(permission => { if (permission === ‘granted’) { const notification = new Notification(“I’m the title of this notification!”, { body: ‘The body goes here.’, icon: ‘/path/to/a/cat/icon.png’ }); } });
يمكننا التنصت على حدث النقر على الإشعار حتى نقوم مثلا بتوجيه المستخدم لرابط المقالة الجديدة أو شيء من هذا القبيل.
notification.onclick = event => { // Do something cool! }
Push API
هذه الواجهة ممتازة وأعجبتني كثيرا، ولكن إعدادها وعرضها يتطلب مجهودا أكبر مقارنة مع كل ما قمنا به في الأمثلة السابقة.
بفضل واجهة Push API، ستكون لدى تطبيقك (موقعك) فرصة استقبال رسائل من الخادم وإظهارها للمستخدم على شكل إشعارات. ولكن هذه المرة ستظهر الإشعارات حتى ولو قام المستخدم باغلاق النافذة أو تبويب المتصفح الذي قام فيه بالدخول للموقع :)
تعتمد Push API على ما يسمى Service Workers، وأول ما عليك فعله هو البحث حول هذا الموضوع لكي تستوعبه جيدا ومن ثم ستفهم الباقي من دون مشاكل.
شاهد هذا المثال الرائع من موزيلا لتكتشف روعة هذه الواجهة البرمجية* وفائدتها*، وكذا طريقة إعدادها :Push Payload Demo.
Battery Manager API
بواسطة واجهة Battery Manager API تستطيع الوصول لمعلومات تخص بطارية جهازك، مثل مستوى شحن البطارية، أو معرفة إذا كان الجهاز موصولا بالشاحن أو لا إلخ…
navigator.getBattery().then(battery => { //battery.charging //battery.level //battery.chargingTime //battery.dischargingTime });
كما سيكون بمقدورنا التنصت على التغييرات التي تحصل على هذه القيم أو المعلومات عن طريق مجموعة من الأحداث :
navigator.getBattery().then(battery => { battery.addEventListener(‘levelchange’, levelListener); battery.addEventListener(‘chargingchange’, chargingListener); battery.addEventListener(‘chargingtimechange’, chargingTimeListener); battery.addEventListener(‘dischargingtimechange’, dischargingTimeListener); });
Media Recorder API
واجهة Media Recorder API تمكن من تسجيل الفيديو والصوت في الوقت الحي من خلال تطبيق الويب، وهي مدعومة من فايرفوكس وكروم في الحواسيب المكتبية وأجهزة أندرويد. الشرط الوحيد هو التوفر على شهادة SSL في الخادم لأن هذه الواجهة لا تعمل إلا على localhost أو المواقع التي تدعم HTTPS.
في هذا الرابط تجدون مثالا رائعا عن كيفية عمل واستغلال هذه الواجهة.
Web Audio API
Web Audio API أداة قوية لإضافة محتويات صوتية ومعالجتها باستخدام الجافاسكريبت. هذه المعالجة تتضمن إضافة تأثيرات معينة على الأصوات ومزجها بعد ذلك، والمزيد من الخصائص التي جاءت بها هذه الواجهة.
See the Pen Playing an MP3 file with the Web Audio API by SitePoint (@SitePoint) on CodePen.
Vibration API
هذه الواجهة كما يدل الإسم، نستطيع من خلالها جعل جهاز المستخدم يهتز إذا كان يدعم هذه الخاصية (الهواتف الذكية). هذه الواجهة تستطيع الوصول إليها من خلال الكائن navigator ونستطيع التحكم في المدة الزمنية التي سيستغرقها الإهتزاز عن طريق البارامتر، على هذا النحو:
navigator.vibrate(400); //400ms
هذا ونستطيع كذلك التحكم في نمط الإهتزاز عن طريق تمرير مصفوفة في البارامتر، بهذه الطريقة :
navigator.vibrate([400, 200, 400]);
هذه المصفوفة تعني بأن الجهاز سيهتز لمدة 400 ميلي ثانية ثم يتوقف لمدة 200 ميلي ثانية وبعدها يهتز مرة أخرى لمدة 400 ميلي ثانية وهكذا…
Device Orientation API
هذه الواجهة هي الأخرى قد تكون مفيدة وعملية في صناعة الألعاب والتطبيقات التي تعتمد على رصد حركة الجهاز أو المتصفح. يمكننا بواسطتها الإستماع للتغيرات التي تطرأ على مستوى اتجاهات الشاشة أو الجهاز.
window.addEventListener(‘deviceorientation’, (event) => { // event.alpha // event.beta // event.gamma });
Web Share API
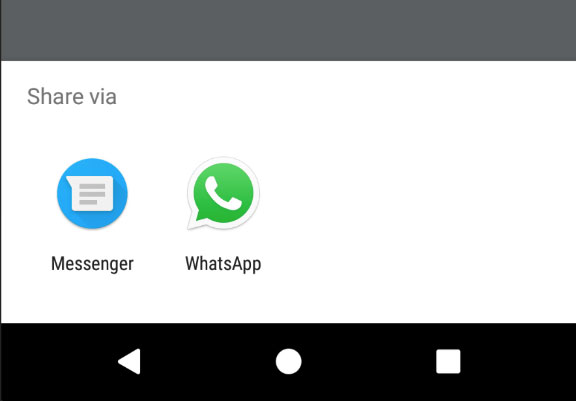
أليس من الرائع أن نتمكن من الوصول إلى الواجهة الرسومية الأصلية للمشاركة Share في الأجهزة المحمولة من المتصفح ؟
طبعا سيكون ذلك رائعا للمستخدم وكذلك لصاحب التطبيق. هذا ما توفره لنا واجهة Web Share API والطريقة بسيطة للغاية :
navigator.share({ title: document.title, text: ‘Hey, look at this awesome website!’, url: document.location.href, });
Payment Request API
التسوق عبر الإنترنت أصبح شائعا في وقتنا، ولكن في كثير من الأحيان لا تكون التجربة على قدر كبير من الراحة، لا سيما على الأجهزة المحمولة. وعلى الرغم من استمرار زيادة عدد الزيارات من هذه الأجهزة، إلا أن تحويلاتها لا تمثل سوى ثلث جميع عمليات الشراء المكتملة. وبعبارة أخرى، يتخلى المستخدمون عن عمليات الشراء عبر الجوال مرتين أكثر مما يفعلون عند الشراء من أجهزة الحاسوب المكتبية.
المسألة برمتها متعلقة بتجربة المستخدم UX التي لا تكون على قدر كافٍ من الجودة في الجوال، إما بسبب بطء الإتصال أو بسبب طول مسطرة عملية الدفع (إدخال عدد كبير من المعلومات عند كل عملية شراء) التي قد لا تناسب مستخدمي الهواتف الذكية. لهذا حاولت W3C standard تطوير واجهة قوية وآمنة للدفع الإلكتروني موجهة للمتصفحات وتسعى من ورائها لإلغاء استمارات الدفع (checkout forms) على المتاجر الإلكترونية.
هذه الواجهة اسمها Payment Request API وتظهر في المتصفحات على هذا الشكل :
في هذه الصفحة تجدون مثالا حيا عن كيفية التعامل مع هذه الواجهة التي لا تزال قيد التطوير، وكما هو الحال بالنسبة لمعظم الواجهات الذي ذكرناه، فهي ليست بعد مدعومة بشكل كامل من جميع المتصفحات المعروفة.
النهاية
اكتشفنا معا الإمكانيات الكبيرة الكامنة داخل المتصفحات العصرية التي نستخدمها كل يوم، ومن خلال كل ما تطرقنا إليه من واجهات يمكننا تخيل القليل مما سيكون عليه الحال في المستقبل القريب. بعض المتابعين توقعوا أن تكون نهاية المتصفحات بعد انفجار ثورة تطبيقات الهواتف الذكية، ولكن توقعاتهم كانت خاطئة تماما والدليل أمامنا. المتصفحات لا زال لديها الكثير لتقدمه، ولا يبدو بأنها سترمي المنديل قريبا.
تجدر الإشارة فقط مرة أخرى إلى أن جل الواجهات التي عرضناها ليست كلها مدعومة من طرف جميع المتصفحات، كما أن طرق إعدادها قد تختلف قليلا من متصفح إلى آخر. بالتالي يجب التعامل معها بحذر قبل استخدامها في مشاريع حقيقية.