أسباب اختياري لإطار العمل AngularJs
تشتهر لغة البرمجة جافاسكريبت بعدد كبير من إطارات العمل، من أشهرها طبعا Angular الذي قام مطورو شركة غوغل بتطويره لتسهيل العمل على عدد من المشاريع وتطبيقات الويب أحادية الصفحة Single Page Applications. وتظهر على السطح كذلك إطارات عمل أخرى تستعمل على نطاق واسع مثل Ember.js، Vue.js، Knockout.js، Aurelia.js، وطبعا React.js التابع للعملاق الآخر فيسبوك.
أمام هذا الكم من أطر العمل والمكتبات الخاصة بالجافاسكريبت يقف المطور حائرا أي إطار عمل سيختار، ويبدأ المقارنة بينها رغم أن هذه المقارنة لا تجدي دائما كون كل مكتبة لها فلسفتها الخاصة بإيجابياتها وسلبياتها، ولذلك فإن مسألة الإختيار تتعلق بالمطور نفسه وبخصوصية المشروع كذلك.
أما أنا فقد اتخذت القرار منذ مدة ليست بالقصيرة، وقمت باختيات إطار العمل Angular وذلك لعدة اعتبارات سأشاركها معكم في هذا المقال.
غوغل تقف خلف Angular
بكل صراحة، يكفي أن تعرف بأن غوغل تقف خلف مشروع ما حتى تتأكد بأن هذا المشروع سَتُرْصَدُ له كافة الإمكانيات ليكون هو الأفضل، فمنذ اليوم الأول لإصدار النسخة الأولى استطاع أنغولار احداث ضجة في أوساط مطوري تطبيقات الويب.
الدعم القوي
بفضل النقطة الأولى التي ذكرتها، استطاع إطار العمل Angular استمالة عدد هائل من المطورين في الأيام الأولى لإصداره، حتى أصبح مجتمع أنغولار الآن من أكبر المجتمعات في عالم برمجيات الويب. فلو واجهتك مشكلة أثناء العمل به، قم بطرح سؤالك واستفسارك على محرك البحث غوغل وستجد أمامك عشرات النتائج والحلول.
الدعم الكبير الذي يحظى به جعل أعداد مستخدميه يزداد يوماً بعد يوم وتضاعفت شعبيته بشكل كبير حتى أصبح الآن أكثر إطارات عمل الجافاسكريبت طلبا في سوق الشغل على مستوى العالم.
عدد من المشاريع الكبرى تعتمد إطار العمل Angular
تعتمد عدد من المشاريع التقنية، المبنية على لغة الجافاسكريبت، على مكتبة أنغولار لتنظيم الأكواد وسير العمل. فكلنا نعرف أن إطار العمل Ionic لبرمجة تطبيقات الهواتف الذكية، والمبني على منصة كوردوفا، يعتمد بشكل مباشر على إطار العمل Angular في كتابة أكواد الجافاسكريبت، أي أنك إذا تعلمت هذا الفريموورك فإنه سيصبح بوسعك برمجة تطبيقات الموبايل بكل سهولة مستفيدا من إمكانياته الكبيرة.
الجديد هو أن منصة NativeScript لبرمجة تطبيقات الموبايل الأصلية Native Mobile Applications قررت كذلك الإعتماد على Angular 2 لتنظيم وكتابة أكواد الجافاسكريبت داخل تطبيقاتها.
هذه مجرد بداية على ما أظن، لأن النسخة Angular 2 تبدو واعدة بكل ما في الكلمة من معنى كونها جاءت بمفاهيم وتطويرات جديدة ينتظر أن ترفع بها سقف المنافسة مع نظيراتها. وأتوقع أن تلجأ مشاريع أخرى كبيرة للإعتماد رسميا على إطار العمل أنغولار.
React.js لا يعجبني
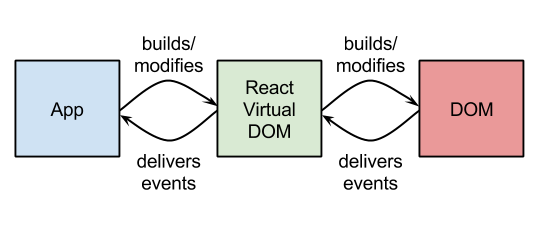
المنافس الأول لإطار العمل Angular في هذه الأيام هو مكتبة React.js التابعة كما ذكرنا لشركة فيسبوك. هذه المكتبة تم تصميمها لبناء واجهات المستخدم UI وجاءت بأمور جديدة ومهمة مثل طريقة كتابة أكواد HTML داخل جافاسكريبت والتي تسمى JSX، وكذلك سرعتها الفائقة في تحديث DOM كونها تتبع فلسفة جديدة في التعاطي مع تغيرات الأخير، حيث تتعامل مع نسخة وهمية من DOM داخل الجافاسكريبت تسمى Virtual DOM تقوم React.js بالتعديل عليه ثم بعد ذلك تقوم بنقل التغييرات وتطبيقها على DOM الحقيقي لضمان أداء أفضل وسرعة أكبر لواجهة المستخدم.
هذا جميل ولكنه لا يكفيني كمطور تطبيقات الويب، فكيف سأستطيع التعامل مع البيانات Data ؟ كيف سأتصل بالخادم عن طريق Ajax ؟ بالتأكيد هذا ممكن ولكن باستخدام تقنيات خارجية وطبقات أخرى ستضاف لمكبتة React.js. هذا صراحة دفعني لاستبعاد هذا الخيار، الذي مع هذا كله، يستهوي عدد كبيرا جدا من المطورين الذي أعجبوا بفلسفته وبنيته.
سهولة التعلم
لم أستغرق وقتا طويلا لتعلم إطار العمل Angular، يستطيع أي مطور إنشاء مشروع صغير بواسطته بعد يومين أو ثلاثة من بدء تعلمه. أهم شيء في النسخة 1 من Angular هو الإلمام بمفهوم Directives ودراستها جيدا وبعدها ستجد الطريق مفروشا أمامك لمواصلة المسير.
أعترف أن التعلم أصبح أقل سهولة مع النسخة الجديدة Angular 2، حيث بات الإعتماد على TypeScript في كتابة أكواد الجافاسكريبت (مع أنه مازال بإمكانك كتابة أكواد جافاسكريبت أصلية) وهذا يعني ضرورة تعلم TypeScript قبل الإنطلاق في رحلة تعلم Angular 2. هذا بالإضافة إلى مفاهيم جديدة ظهرت مع النسخة الجديدة لعل أهمها المكونات أو Components ورغم حداثته مع Angular إلا أن هذا المفهموم ظهر قبل ذلك مع React.js وغيرها.
هذه الأشياء كلها جديدة ويجب فهمها جيدا وعزاؤك أنه بعد ذلك ستستمتع مع إمكانيات وروعة Angular.
خاتمة
صحيح أن إطار العمل Angular اكتسب شعبية جارفة في السنوات الماضية، ولكن هذا لا يعني أن منافسيه ليسوا في المستوى المطلوب أو لا يستحقون التجربة، القصة مجرد قضية تسويق وتأثير اسم غوغل أكثر من كونها تفوقا تقنيا من أنغولار على المنافسين.
دائما اعرف احتياجات ومتطلبات كل مشروع وبعدها قرر أي وسيلة يمكنك استخدامها لتلبية تلك الإحتياجات، الشيء الأكيد أنك على الأغلب لن تندم على اختيارك Angular في مشاريعك القادمة.
إذا كنت تستخدم تقنية أخرى غير أنغولار فلا تتردد في طرحها بصندوق التعليقات أسفله، وإذا أعجبك هذا الموضوع فمشاركته مع أصدقائك ستسعدنا كثيرا :)