الفرق بين مطور الواجهات الأمامية ومطور الواجهات الخلفية
يتكون كل موقع إلكتروني من واجهتين أساسيتن : الواجهة الأمامية Front-end والواجهة الخلفية Back-end، يتم تطويرهما باستعمال تقنيات ولغات برمجة مختلفة. فما هو إذن الفرق بين هاتين الواجهتين ؟ وما هي التقنيات واللغات التي يعمل بها كل من مطوري الواجهات الأمامية والواجهات الخلفية ؟
مطور الواجهات الأمامية
عندما تدخل لأحد مواقعك المفضلة فإن كل ما تراه من نصوص، صور، فيديوهات … إلخ هي أجزاء من الواجهة الأمامية للموقع، والمصمم Web Designer هو من يبدأ في وضع تصميم لكيفية عرض الموقع للمستخدمين أو الزوار.
مطور الواجهات الأمامية Frontend Developer هو من يقوم بتحويل هذا التصميم (قد يكون ملف فوتوشوب مثلا) إلى صفحة html حية بالإعتماد على لغات html و css وكذلك جافاسكريبت لإضافة بعض التفاعلات والحيوية للصفحة.
بعد الإنتهاء من عملية التكويد ستكون لدينا صفحات html ساكنة أي أن محتواها لا يمكن تعديله أوتاماتيكيا من قاعدة البيانات وانطلاقا من لوحة التحكم، لأن التعديل المباشر على ملفات html أمر غير عملي على الإطلاق.
هنا سيتدخل مطور الواجهات الخلفية لإنقاذ الوضع وجعل صفحات الموقع ديناميكية ويصبح التعديل عليها في متناول جميع من يملكون صلاحية الدخول للوحة التحكم.
مطور الواجهات الخلفية
هذا المطور يقوم عادة بتصور وإنشاء قاعدة البيانات انطلاقا من فكرة الموقع ودفتر التحملات Specifications، ثم بعدها يقوم بتطوير وظائف التطبيق أو الموقع وتمكين المستخدم من حفظ البيانات والتعامل معها إنطلاقا من لوحة التحكم Dashboard.
مطور الواجهات الخلفية Backend Developer يتعامل عادة مع لغات البرمجة التي تستخدم في ناحية الخادم Server-side programming languages، مثل Python، Ruby، J2EE، PHP وكذلك مع أنظمة إدارة قواعد البيانات ولو أن الأخيرة أصبح التعامل معها أسهل بعد إدخال مفهوم التجريد Database Abstraction لإطارات العمل وتمثيل كل جدول في قاعدة البيانات على شكل كلاس في إطار العمل وتتم عمليات الإدخال والجلب كلها بواسطة هذا الكلاس دون الإضطرار للدخول لقاعدة البيانات أبدا.
باستعمال كل هذه التقنيات يستطيع المطور تحويل ملفات html الساكنة إلى صفحات ويب ديناميكية مرتبطة بقاعدة البيانات ويستطيع المستخدم التعديل على محتواها بكل سهولة.
ولكن، ماذا حدث مؤخرا ؟
انطلاقا مما شرحته أعلاه، يمكن القول بأن مطوري الواجهات الخلفية يحظون بأهمية وأجور أعلى في الشركات كونهم يتصدون لأكثر جزئيات المشروع حساسية مثل تصميم قاعدة البيانات وحماية بيانات الموقع من القرصنة والأعمال التخريبية.
ولكن في السنوات الأخيرة ومع دخولنا في عهد مكتبات الجافاسكريبت لتصميم المواقع أحادية الصفحة Single Page Applications، مثل أنغولار AngularJs و React.js ، أصبح مطور الواجهات الأمامية يتصدر المشهد شيئا فشيئا.
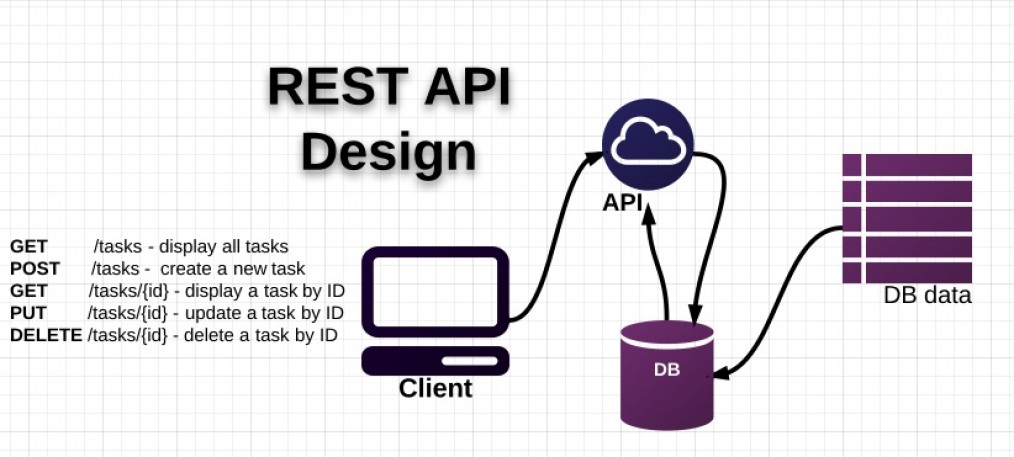
عندما تعمل كمطور واجهات أمامية وتقوم باستعمال مكتبة Angular فإن عددا من المهام الإضافية ستكون موكولة لك، فمطور الواجهات الخلفية لن يقوم بتوليد الصفحات الديناميكية كما شرحت سابقا لأن الموقع أصلا لا توجد فيه سوى صفحة واحدة! كلما سيقوم بفعله هو بناء واجهة REST تقوم أنت من خلالها بالتعامل مع قاعدة البيانات، هذه البيانات تتلقاها عادة على شكل JSON وستقوم بالتعامل معها بواسطة الجافاسكريبت.
لهذا بدأنا نسمع عن مطور جافاسكريبت مطلوب للعمل، الأمر الذي لم نكن معتادين على سماعه في العهود السابقة.
مثال نظام الدخول والخروج Authentication System
عندما تريد تسجيل الدخول في موقع عادي متعدد الصفحات فإنك ستقوم بإدخال اسمك وكلمة مرورك ثم بعد ذلك سيتم إرسال البيانات للخادم والتأكد من كونها صحيحة أم لا ثم بعد ذلك يعاد تحميل الصفحة الصفحة لإخبارك بنجاح أو فشل العملية. لاحظ هذه العملية، ماذا فعل مطور الواجهات الأمامية ؟ لا شيء، سوى أنه أظهر لك الإستمارة لإدخال بياناتك!! بينما الشغل الأكبر قام به مطور الواجهات الخلفية الذي أخد البيانات وتأكد من صحتها وسلامتها ثم قام بإرسال الإجابة من الخادم ومعها رسالة الخطأ في حال فشل العملية مثلا.
أمام في موقع أحادي الصفحة فإن المستخدم سيقوم بإرسال البيانات إلى الواجهة الخلفية بواسطة طلبية أجاكس Ajax Request وستقوم هذه الواجهة الخلفية بالتأكد فقط من صحة البيانات وسلامتها وإرسال الإجابة على شكل JSON وأنت يا مطور الواجهات الأمامية من عليه قراءة هذا الجواب بواسطة الجافاسكريبت وتحديث الصفحة بعد ذلك على حسب نجاح أو فشل العملية وطبعا من دون إعادة التحميل، وكذلك نظام التنقل بين الصفحات Navigation أنت من عليك وضعه وتطويره.
خلاصة
المطورون كلهم مهمون على اختلاف تخصصاتهم، كل ما عليك هو إتقان ما تفعله لتنال المكانة التي تستحقها. مع ذلك لن ننكر بأن تلك الهوة والمسافة التي كانت بين مطوري الواجهات الخلفية ونظرائهم من مطوري الواجهات الأمامية قد تم تقليصها الآن بعد ثورة الجافاسكريبت و HTML5 في السنوات الأخيرة.