في مدونة توتومينا دائما نكتب عن أحدث تقنيات تطوير الويب، ونساعد المتابعين والزوار ليكونوا دائما على علم بالصيحات والتقنيات المستجدة في الميدان. ولأنني دائما أولي اهتماما بالغا للمطورين الجدد والمبتدئين، فإنني فكرت في كتابة موضوع شامل من أجل شرح آلية عمل هذا الويب والأشياء التي يجب على كل مطور أو متدرب فهمها بشكل جيد حتى يؤسس لنفسه بشكل جيد. فالأساسيات في شتى المجالات مهمة للغاية لأننا نتعلمها مرة واحدة فقط وتبقى معنا بعد ذلك طيلة حياتنا.
سنعرف اليوم قصة ظهور مصطلح الويب، وأهم الآليات والتقنيات التي يشتغل بها إضافة إلى أنواع وأصناف لغات البرمجة المستخدمة لتطوير تطبيقاته. هذا وسنتكلم في النهاية بشيء من التفصيل عن مهنة مطور الويب وما هي الخصال والمهارات التي يجب على المرء اكتسابها ليصبح مطورا للويب.
إذن دعونا لا نضيع مزيدا من الوقت :) ولنبدأ مباشرة في تعريف مصطلح الويب.
ما المقصود بالويب ؟
دائما ما نسمع ونقرأ عن الشبكة العنكبوتية العالمية ونظن بأن القصد من هذا الإسم هو شبكة الإنترنت ككل، ولكن هذا غير صحيح :)
المقصود بالشبكة العنكبوتية هو الويب بالتحديد، والأخير ليس سوى جزء أو خدمة من الخدمات الكثيرة التي توفرها لنا الإنترنت.
ولكن ما العلاقة بين شبكة العنكبوت والويب ؟ ولماذا هذا الإسم ؟
عندما ننظر إلى بيت العنكبوت نجد بأنه عبارة عن شبكة مكونة من خيوط مترابطة فيما بينها ومتقاطعة، ويمكن الإنتقال من أي نقطة إلى أخرى باستخدام هذه الخيوط. ولما ننظر إلى الويب نجد بأنه يمكننا كذلك الإنتقال من صفحة لأخرى، ومن موقع لآخر باستخدام ما يعرف بالروابط أو Hyperlinks التي يمكن تشبيهها تماما بخيوط بيت العنكبوت.

قد تبدو فكرة الروابط بسيطة في أيامنا هذه، ولكنها كانت ثورة حقيقية بنيت عليها شبكة الويب برمتها إذ لا يمكن تخيل سلسلة لا نهائية من المواقع الإلكترونية بدون روابط وخيوط تقودنا إليها.
الشبكة العنكبوتية جزء من شبكة الإنترنت
إذن كما أشرنا إليه أعلاه، يعتبر الويب خدمة من واحدة الخدمات العديدة التي توفرها شبكة الإنترنت العالمية. ومن بين الخدمات الأخرى نجد خدمة التراسل بالبريد الإلكتروني أو الإيميل، وإلى جانبها كذلك خدمة FTP التي تمكن مجموعة من الحواسب من تبادل مختلف أنواع الملفات.
الويب يتم الولوج إليه عبر المتصفحات التي يعد متصفح Google Chrome أشهرها وأكثرها استخداما في أيامنا هذه. حيث تقوم هذه المتصفحات بطلب صفحات الويب من الخوام التي تستضيفها (الصفحات) عبر بروتوكول Http (أو Https) الذي يظهر في بداية كل روابط الصفحات على الشبكة العنكبوتية.
أما خدمة Ftp فتعتمد على بروتوكول FTP بينما إرسال البريد الإلكتروني يتم عبر بروتوكولات أخرى لعل أشهرها SMTP و POP3.
قصة ظهور الإنترنت والويب
ظهور الإنترنت
هذه القصة طويلة، ولكن يمكن اعتبار عام 1969 أهم فصولها.
في هذا العام، قامت وزارة الدفاع الأمريكية بإنشاء شبكة ARPANET التي اعتبرت في ذلك الوقت أول شبكة تعتمد على بنية TCP/IP التي ستشكل فيما بعد الأساس الذي ستقوم عليه شبكة الإنترنت.
توالت التحسينات والتطويرات على ARPANET ولحقت بها شبكات أوروبية أخرى، حاولت كل منها تكملة وإصلاح الثغرات في نظيراتها، حتى جاء عام 1990 ليستقر العالم على شبكة موحدة مبنية على معايير قياسية متفق عليها سميت شبكة الإنترنت التي نعرفها اليوم.
هذا الفيديو يلخص هذه المسيرة بشكل جيد:
اختراع الويب
في أواخر ثمانينات القرن الماضي، تحديد في عام 1989 وأثناء عمله في المركز الأوروبي للأبحاث النووية على الحدود الفرنسية السويسرية، قام عالم الحاسوب البريطاني تيم بيرنيرز لي بتقديم فكرة مبدئية لمشروعه الذي يتمثل في تمكين مستخدمي شبكة الإنترنت من تقديم ونشر المعلومات على شكل صفحات يمكن الوصول إليها عن طريق روابط أو ما يعرف ب Hypertext Links.
عمل Tim Berners-Lee على هذه الفكرة داخل المعهد الأوروبي حتى نضجت وتم اختبارها والعمل بها داخله. بعد عامين، أصبح المشروع الذي سمي World Wide Web عاما وبات بإمكان العوام من الناس والشركات والمنصات الإعلامية الوصول للشبكة العنكبوتية وإنشاء نوافذها ومواقعها الإلكترونية.
في نهاية عام 1993 لم يتجاوز عدد المواقع حول العالم 650 موقعا إلكترونيا، ولكن هذا العدد تضاعف مع مرور السنوات بمعدلات كبيرة جدا ليصل في عام 2014 إلى أكثر من 1 مليار موقع إلكتروني! وفي العام الذي تلاه شهد الويب حدثا تاريخيا ومفصليا جديدا تمثل في افتتاح مدونة توتومينا :sunglasses:.
يعتبر تيم بيرنرز لي كذلك مصمم وواضع أسس لغة الترميز النصي HTML التي ما نزال نستخدمها إلى اليوم. كما قام هذا العالم بإنشاء منظمة W3C التي أخذت على عاتقها مهمة الإشراف على تطوير عدد من اللغات والتقنيات التي يعتمد عليها الويب بشكل أساسي مثل PNG ،XML ،CSS ،HTML إلخ…
العميل والخادم (Client & server)
الآن وقد تعرفنا على الفرق بين الإنترنت والويب، حان الوقت لكي نكتشف الأجزاء والمكونات الأساسية لهذه الشبكة.
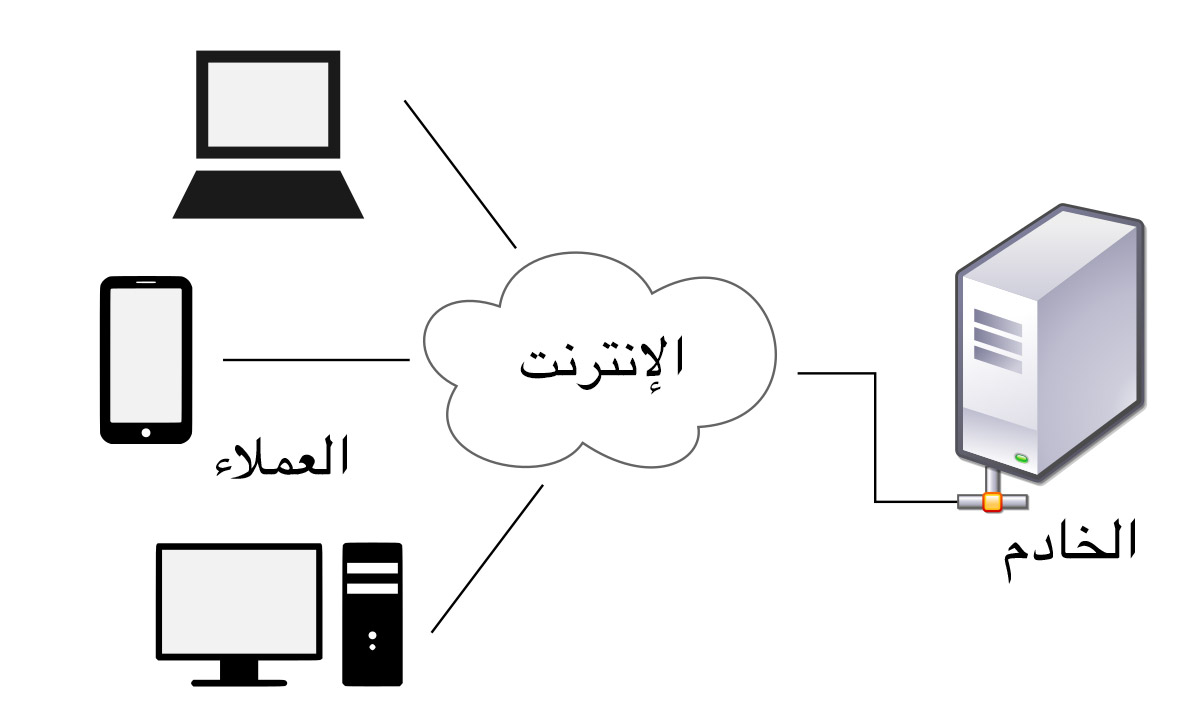
عندما نتكلم عن شبكة الويب فإننا نتكلم عن جزءين أسياسين لا ثالث لهما: العميل والخادم (Client/Server). هذان المصطلحان يبدوان مألوفان ومترادفان في كثير من المجالات، سواء في مجالنا الذي هو البرمجة، أو في المجالات الأخرى كالمطاعم على سبيل المثال لا الحصر.
في المطعم، يقوم العميل بطلب طبق معين فيقوم الخادم بالإستجابة لهذه الطلبية عن طريق إعداد الطبق المراد. إذن لدينا عمليتان أسياسيتان: طلب واستجابة. في ميدان تطوير الويب نسميهما Request و Response.

العملاء في الويب
في الويب، العميل هو الجهاز أو الجهة التي تقوم بطلب صفحة ويب معينة. فمثلا عندما أكتب tutomena.com على شريط العنوان في المتصفح يكون جهازي هو العميل و tutomena.com هي صفحة الويب التي أقومأ بطلبها.
خادم الويب
ببساطة الخادم هو الآلة (حاسوب) الموجودة في مكان ما من هذا العالم والتي يوجد فيها الملف أو صفحة الويب التي قام العميل بطلبها.
جميعنا معتادون على فتح ملفات والدخول إلى مجلدات في حواسبنا، هذا بالضبط ما يفعله العميل عندما يطلب شيئا من الخادم في شبكة الويب، الفرق أن الملف هنا موجود في مكان بعيد عن جهازنا: موجود في الخادم أو Server .
مراكز البيانات (Data centers)
الخوادم التي تستضيف وتخدم مختلف المواقع الإلكترونية نجدها منتشرة حول العالم على شكل مراكز بيانات أو ما يعرف بالإنجليزية ب Data centers.
هذه المراكز عبارة عن بنايات مؤمنة بشكل كبير لكي تكون بيانات ومعلومات المستخدمين بعيدة قدر الإمكان عن أيدي المخربين والمخترقين بشكل عام.

المواقع الإلكترونية الضخمة والمعروفة مثل فيسبوك، غوغل وأمازون تمتلك مراكز بيانات خاصة بها. فعلى سبيل المثال، تمتلك شركة فيسبوك في الوقت الحالي 16 مركز بيانات منتشرة في كل من الولايات المتحدة الأمريكية، الدانمارك، المملكة المتحدة، السويد وماليزيا، وتمتد على مساحات كبيرة بحيث يضم كل منها الآف الخوادم والحواسيب الخارقة.
صلة الوصل بين الخادم والعميل
إذن قلنا بأن هذه الخوادم تستضيف المواقع التي نزورها وتمدنا بها عند الطلب، ولكن كيف يتم ذلك ؟ كيف يستطيع حاسوبي مثلا عند الدخول لموقع فيسبوك أن يتواصل مع خادم يوجد على بعد آلاف الأميال من المغرب ؟ في الولايات المتحدة مثلا.
كما ترون في الصورة أسفله، كل خادم تخرج منه أسلاك تعرف ب Networking cables والتي تلتقي وتشبك مع أسلاك مزود الإنترنت في المنطقة التي يتواجد بها مركز البيانات. هذه الأسلاك تلتقي في النهاية في نقطة معينة مع أسلاك شبكة الإنترنت العالمية التي تخترق هذه الكرة الأرضية بطولها وعرضها.

في حالتي هذه، عندما أدخل لفيسبوك فإن صلة الوصل ستكون واحدا من تلك الأسلاك التي تربط الولايات المتحدة بأوروبا وافريقيا والموجودة في أعماق المحيط الأطلنتي. هذه الأسلاك مصنوعة عادة من ألياف بصرية تضمن سرعة فائقة في نقل البيانات.
تلتقي هذه الكابلات العابرة للقارات في النهاية مع شبكة الشركة التي تزودني بالإنترنت هنا في المغرب لتكمل بعدها الحزمة الآتية من الخادم في أمريكا مسيرتها نحو حاسبي 😃
هذه هي الفكرة العامة لكيفية ربط كل الأجهزة المتصلة بالإنترنت مع بعضها البعض. العملية بطبيعة الحال أعقد من هذا بكثير ولكن مقالنا هذا أبعد ما يكون عن درس في الشبكات 😉
عنوان Domain name ،DNS ،IP !! ما كل هذا ؟؟
أظن أننا فهمنا لحد هذه النقطة معنى العميل والخادم وكذا العلاقة بينهما. ولكن هناك سؤال قد يطرحه كثير منكم الآن: عندما يتوصل خادم فيسبوك بالولايات المتحدة بطلبي (Request)، كيف يعرف أن جهازي بالضبط هو الذي طلب تلك الصفحة من بين عشرات الملايين من الأجهزة والحواسيب التي تتصل به ؟ والعكس صحيح، عندما أكتب في المتصفح facebook.com كيف يعرف الأخير الخادم الذي سيطلب منه تلك الصفحة ؟
كلمة في ما يطلق عليه عنوان IP أو بالإنجليزية Internet Protocol Address.
عنوان IP
يمكننا أن نستعير مثالا من حياة اليومية حتى نفهم المعنى بشكل أفضل وتترسخ لدينا فكرة عناوين IP.
عندما تريد دعوة أحد ما إلى بيت أحد أصدقائك (أنت تعرف اسم هذا الصديق بالطبع 😃) فإنك لن تقول بطبيعة الحال “سنلتقي في المنزل الذي يوجد في الحي الفولاني، في الشارع الفولاني ورقم البيت هو xx”، بل ستقول “سنلتقي في بيت صديقنا ابراهيم” 😉 هذا أسهل وأيسر على مدعوك لتذكره ولمعرفة المقصود بالضبط.
هذا صحيح كذلك في بنية الويب، فلكل جهاز عنوانه المختصر الخاص الذي يعرف ويستهدف به، والذي هو كما قلنا عنوان IP. صيغة وشكل هذا العنوان تكون على هذا النحو مثلا 157.240.195.35 ولا يمكن أن نجد جهازين متصلين في ذات الوقت بالإنترنت ولهما نفس عنوان IP.
إذن لكي أدخل لموقع فيسبوك على سبيل المثال سأقوم بكتابة 157.240.195.35 في شريط العنوان بمتصفحي وسيفتح لي بعدها موقع الفيسبوك.
هذا العنوان قد لا يعمل لديكم لأن فيسبوك وجميع المواقع الكبرى والمعروفة لا تستخدم عنوان IP واحد، بل مجموعة كبيرة من العناوين يخدم كل واحد منها منطقة معينة. وتلجأ هذه المواقع لهذه السياسة حتى لا يسهل على المخربين إيقاف خدماتها بشكل كلي باستهداف العنوان الواحد.
إذن دخلت لموقع فيسبوك بإدخال عنوان IP أحد خوادمه الذي يخدم منطقتي الجغرافية، ولكن هذه العناوين متغيرة كما قلت والعنوان الذي يعمل عندي لا يعمل بالضرورة عندك، فضلا عن أن تذكر تلك الأرقام ليس سهلا أبدا. لهذا ولحسن الحظ تم اختراع ما نعرفه جميعا بأسماء النطاقات أو Domain names.
- facebook.com
- google.com
- amazon.com
- tutomena.com
جميع العناوين أعلاه تسمى أسماء نطاق، وكل اسم نطاق يحيلنا على موقع إلكتروني محدد. والمتصفح عندما نطلب منه فتح facebook.com فإنه خلف الكواليس يقوم بعملية تحويل اسم النطاق هذا إلى عنوان 157.240.195.35، الفرق هنا أن هذه العملية تكون آلية (شكرا لنظام DNS 😃) وليس علينا أن نقلق بشأنها إطلاقا.
يمكننا تشبيه هذه الفكرة بنظام دليل جهات الإتصال بالهاتف حيث نقوم بربط كل رقم هاتف باسم صاحبه، وعندما نريد الإتصال بأحد نبحث عن اسمه فقط عوض كتابة وتذكر رقمه الهاتفي.
نظام DNS
عملية تحويل اسم النطاق إلى عنوان IP لا يقوم بها المتصفح من تلقاء نفسه، بل تتم من طرف نظام معقد يسمى ويعرف بنظام Domain Name System أو DNS.
يعتمد هذا النظام على أربعة أنواع من الخوادم:
- DNS Resolver.
- Root name server.
- Top Lovel Domain name nerver.
- Autoritative name server.
النوع الأول، DNS Resolver، يتم توفيره من طرف مزود الإنترنت (ISP) الخاص بك، ودوره حفظ نسخة (Cache) من المعلومات الخاصة بأسماء النطاقات الأكثر ولوجا في رقعتك الجغرافية. هذه العملية تزيد من سرعة نظام DNS وكفاءته وتوفر عليه عددا من الإتصالات - بالتالي الوقت - مع أنواع الخوادم الأخرى التي أشرنا إليها أعلاه.
عمل نظام DNS معقد كما قلت، كلما يهمنا الآن هو أن نعرف بأنه عبارة عن مترجم يتولى ترجمة أسماء النطاقات مثل facebook.com إلى عناوين IP مثل 157.240.195.35.
إذا كان فضولك يدفعك لمزيد من التعمق في كيفية عمل هذا النظام وطريقة تفاعل أنواع الخوادم الأربعة فيما بينها، فهذا الفيديو يقدم شرحا ممتازا ومختصرا لذلك:
قاعدة البيانات (Database)
فهمنا إذن ما يحصل في الكواليس عندما نطلب عنوان فيسبوك في متصفحنا، ولكن برأيي مازالت هناك قطعة من الأحجية تنقصنا.
عندما ندخل لموقع فيسبوك نرى جميع المنشورات التي سبق لنا مشاركتها على حساباتنا، مهما كان الجهاز أو المتصفح الذي نفتح منه الموقع. هذا يعني أن فيسبوك يخزن تلك المعلومات والبيانات في مكان ما ويستدعيها من هناك كلما طلب المستخدم ذلك.
هذا المكان يسمى قاعدة البيانات أو Database، وأعتقد أنكم جميعا سبق لكم السماع بهذا الإسم 😺
عندما أدخل إلى فيسبوك فإن الأخير، بعد تلقي طلبي (Request)، يقوم بالبحث في قاعدة بياناته عن مستخدم باسمي، وعندما يجد سجلاتي فإنه يقوم بقراءتها وعرضها (Response) في الواجهة الرسومية للموقع. لهذا يجب علينا أولا تسجيل الدخول حتى يتمكن الموقع من التعرف علينا وبالتالي إيجاد معلوماتنا في قاعدة البيانات وتمييزها عن معلومات ملايين المستخدمين الآخرين.
توجد مواقع إلكترونية لا تعتمد على أي قواعد للبيانات، تسمى مواقع ساكنة أو Static Websites. مدونة توتومينا واحدة من هذه المواقع حيث أنها مجرد ملفات HTML، Javascript ولانخزن أي شيء في قواعد البيانات. هذه المواقع تتميز بسرعتها وأدائها العالي لأنها توفر على المستخدمين الوقت اللازم لعمل الإستعلامات على قاعدة البيانات والإجراء ات التي يقوم بها خادم الويب (Web server).
هناك نقطة يجب أن أشير إليها هنا وهي أن المواقع الكبرى وشركات الإستضافة (Hosting services) تنفق أموال وإمكانيات كبيرة لتأمين بيانات مستخدميها المخزنة في قواعد بياناتها وخوادمها. وأمن المعلومات من أكبر الهواجس التي باتت تسيطر على المنظمات والمنصات الإلكترونية في يومنا هذا.
تطوير الويب
لا شك بأنك سمعت من قبل وفي كثير من المواضع مصطلحي تطوير الويب أو مطور ويب، وربما تساءلت عن معنى هذان المصطلحان. في هذه الفقرة سنوضح المقصود بهما.
عندما نقوم بصناعة وإنشاء مواقع إلكترونية (تعرف كذلك بتطبيقات الويب) فإننا فعليا نقوم بتطوير الويب، أي أننا نقدم إضافة للويب، بغض النظر عن جودة التطبيق الذي قمنا بتطويره. الذي يقوم بإنشاء وبرمجة تطبيقات الويب نسميه مطور ويب.
أنواع مطوري الويب
مع تطور الويب والتقنيات التي يعتمد عليها، أصبحت لدينا تفرعات عدة من مصطلح مطور الويب نفسه. وسنذكر هنا ثلاثة أنواع رئيسية من مطوري الويب.
1. مطور واجهات أمامية (Frontend Web Developer)
مهتم بتطوير الواجهة الأمامية للتطبيق، ويتعامل فقط مع لغات Css ،Html وجافاسكريبت. هذا الأخير اتسعت مساحة استخدامه بشكل كبير في السنوات الأخيرة، حيث تطور من كونه مجرد لغة بسيطة لإضافة بعض المؤثرات والأحداث على صفحات الويب إلى كونه الآن مسؤولا عن إعداد وعرض الصفحات بكاملها باستخدام أطر العمل الحديثة مثل React.js ،Vue.js و أنغولار.
يمكنكم قراءة هذا المقال إذا كنتم تودون معرفة المزيد من التفاصيل حول تطور أطر عمل جافاسكريبت عبر الزمن:
2. مطور واجهات خلفية (Backend Web Developer)
يعرف كذلك باسم مطور نظم خلفية ويكون مسؤولا عن كل ما له علاقة بالتعاملات التي تتم على مستوى الخادم مثل الإستعلام على قواعد البيانات، الحرص على تأمين التطبيق أو الموقع، إعداد الخادم إلخ…
يتعامل هذا المطور في العادة مع لغات مثل Ruby ،Python ،PHP و SQL، هذه الأخيرة خاصة بقواعد البيانات.
في المدة الأخيرة، ومع التطور الحاصل على مستوى بيئة انتاج وتطوير تطبيقات الويب، انشق عن مطور النظم الخلفية نوع آخر من مطوري الويب ويعرف ب DevOps developer أو DevOps Engineer ويشار إليه كذلك في أحيان أخرى ب SysAdmin.
هذا الشخص يكون مسؤلا مسؤولية كاملة عن إعداد البيئة التي ينشر (Deployment) فيها التطبيق، أي الخادم. فهو المكلف مثلا بإعداد بيئتي Staging و Production، الأولى لتجربة التطبيق داخليا قبل نقله لبيئة الإنتاج (أو Production) النهائية.
3. مطور ويب شامل (Fullstack Web Developer)
هذا المطور يستطيع القيام بالدورين السابقين معا، دور Frontend Developer و Backend Developer. هذا النوع من المطورين عملة نادرة جدا ومن الصعب إيجاد مطور ويب شامل يستحق فعلا هذا اللقب خاصة مع التطور الكبير والسريع الذي يطرأ على مجال تطوير الويب في الوقت الحالي.
مصمم الويب
إلى جانب مطور الويب هناك شخص ودور آخر لا يقل أهمية، ألا وهو مصمم الويب أو Web Designer هذا الشخص يكون مكلفا بتصميم الهوية البصرية للتطبيق ووضع الخطوط العريضة لتجربة المستخدم أو User Experience، هذه الأخيرة عنصر وعامل في غاية الأهمية في نجاح أو عدم نجاح أي تطبيق ويب مهما كانت روعة فكرته.
يعتمد مصمم الويب في العادة على أدوات وبرامج مثل برنامج فوتوشوب، إليستراتور (لصناعة الأيقونات والشعارات مثلا) وفي السنوات الأخيرة ظهرت برامج منافسة وموجهة لتصميم الويب بشكل خاص، ونعطي كمثال: Sketch ،Adobe Xd و Figma.
المميزات التي يجب توفرها في مطور الويب
هل تريد أن تصبح مطور ويب أو تسأل عن أهم الخصال التي يجب أن تتوفر في هذا الشخص ؟ إذن هذه الفقرة موجهة لك ولكل من يشاركك هذا السؤال.
1. يمكنك أن تبدأ في أي وقت.. مهما كان تخصصك
قد تظن أنه يجب عليك أن تبدأ منذ سن 16 وتقضي ساعات وساعات أمام شاشة حاسبوك لكي تصبح مطور ناجح، أو أنك مطالب بديبلوم أو تكوين أكاديمي علمي لكي تدخل لهذا المجال. هذا الإعتقاد خاطئ! خصوصا في زمن الإنترنت وانتشار المعلومة.
المجال يتسع للجميع، يكفي أن تخصص وقتا لتكوين نفسك ذاتيا من منزلك. هناك مدرسون وموظفون في قطاعات لا علاقة لها بالبرمجة أصبحوا مطوري ويب ناجحين وذوي مستويات عالية وتنافسية.
المهم هو أن تبدأ وتستمر في التعلم، لأن جبل البرمجة لا توجد لديه قمة، فقط تعلم واصعد واستمر في الصعود إلى أن يأتيك اليقين من ربك.
2. يجب تعلم الإنجليزية
لكي تتعلم بشكل سريع وسليم فيجب عليك تعلم اللغة الإنجليزية. هذه اللغة هي المسيطرة هذه الأيام على ميدان البرمجة والميدان العلمي بشكل عام.
لا يجب أن تخاف من قراءة المقالات في المدونات والمواقع الإنجليزية، وكذلك متابعة دورات مرئية على اليوتيوب بالإنجليزية، إذ أن هناك معلومات وتفاصيل مهمة لن تجدها متوفرة بالعربية أو أي لغة أخرى غير الإنجليزية.
التحدث باللغة الإنجليزية ليس بالضرورة القصوى، يكفي أن تحسن كتابتها وقراءتها لكي تبدأ بشكل مريح، ومع الوقت وتطور مستواك فمن المؤكد بأنك ستتعلم كيف تتحدثها شيئا فشيئا.
3. المطورون يحبون خوض التحديات الجديدة وحل المشاكل
عندما تدخل ميدان البرمجة فإنك ستواجه تحديات مستمرة ومشاكل يجب عليك حلها لكي تمر للمرحلة الموالية. إذا واجدت نفسك في وضعية رتيبة ولم تعد تواجهك مشاكل جديدة فاعلم بأنك واقف أمامك ولم تعد تتعلم أو تتقدم نحو الأمام! هناك شيء ما يجب أن يتغير في بيئة عملك.
المطورون الجيدون هم الذي يختارون بيئة العمل أو الشركات التي سيشتغلون فيها، وليس العكس! فالطلب على هذه النوعية مرتفع في جميع دول العالم، وليس عليك أن تقبل العمل في مكان لا تجد فيه ما يجعلك تحسن مستواك وتدفع مهاراتك أكثر للأمام.
4. لا يمكن معرفة كل شيء
ذكرت سابقا أنه لا وجود للقمة في هذا المجال، ولا يمكن لأحد أن يدعي أنه يعلم ويتقن كل شيء. إذا كنت تتقن لغة برمجة واحدة وبعض الأدوات والتقنيات المرتبطة بها فأنت هو المبرمج أو المطور الذي يبحث عنه الجميع. على سبيل المثال، إذا كنت تتقن العمل بمكتبة React.js ومعها Html و Css فكن متأكدا بأن هناك آلاف الشركات حول العالم تبحث عنك 😃
هذا الكلام لا يعني بأن تظل منغلقا على نفسك وما تعرفه في الوقت الحالي، بل على العكس، يجب أن تبقى منفتحا على العالم الخارجي وتستعد لتعلم أي شيء جديد إذا كان هذا الشيء سيشكل نقلة نوعية في مسارك المهني.
ببساطة كن متأقلما وليّنا! ولا تكن متصلبا.
5. استخدم محرك البحث جوجل
أظن أن أكبر ضربة يمكن أن توجه للمبرمجين حول العالم هي أن يغلق موقع جوجل أبوابه بين عشية وضحاها. لا يوجد مطور حول العالم إلا ويستخدم Google مرات ومرات كل يوم.
جوجل هو أفضل مكان يمكن أن تسأل فيه قبل أن تتجه إلى أي منتدى أو موقع آخر، وهذه العادة يجب عليك أن تكتسبها إذا أرت الذهاب بعيدا وتربح الوقت.
لا تخف من نسخ رسالة الخطأ في برنامجك ولصقها في جوجل.

في الختام
أتمنى ألا أكون قد أطلت عليكم كثيرا وأخذت من وقتكم الكثير.
على كل حال، الموضوع مهم جدا لأنه من الأساسيات التي يجب على كل مطور ويب مبتدئ أن يفهمها بشكل جيد حتى لا ينبهر ببحر الأسماء والمصطلحات التقنية التي ستصادفه هنا وهناك في بداياته.
إذا أعجبكم الموضوع لا تنسوا مشاركته مع أصدقائكم في منصات التواصل الإجتماعي، ولا تترددوا في ترك تعليقاتكم أسفل المقال.


