لا يوجد مطور جافا سكريبت أو Node.js لم يسبق له التعامل مع مدير الحزم npm أو Node package manager.
في هذه المدونة استعملناه مرارا وتكرارا في دروس ومقالات متعددة لتثبيت حزم Node.js والقيام بمختلف العمليات التي تخصه انطلاقا من نافذة الأوامر السطرية.
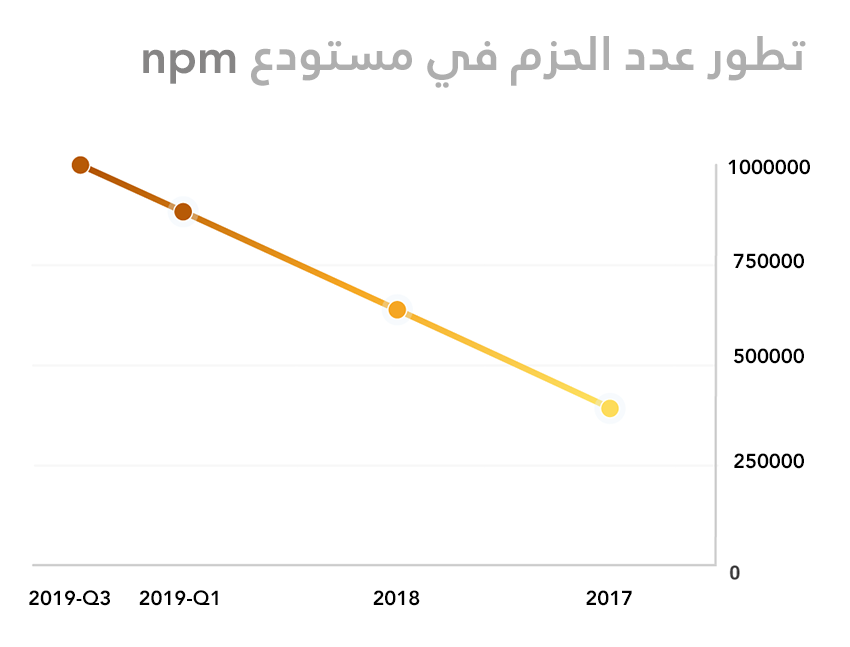
في متم 2019 بلغ عدد الحزم الموجودة في مستودع NPM أكثر من 1 مليون حزمة تلبي تقريبا كافة الإحتياجات التي قد تفكر فيها، ليكون بذلك أكبر وأضخم مستودع للحزم من بين جميع مستودعات لغات البرمجة الأخرى.

تحميل وتثبيت npm
بمجرد تثبيت بيئة التشغيل Node.js في جهازك فإنه سيتم تلقائيا تثبيت مدير الحزم npm أيضا.
للتأكد من أن npm مثبت فعلا في الجهاز، قم بتنفيذ الأمر التالي في نافذة الأوامر السطرية (Terminal):
npm -vسيتم إظهار نسخة npm في جهازك أو رسالة خطأ في حال لم تتم عملية التسطيب كما يجب.
6.9.0استعمالات مدير الحزم npm
1. تهيئة مشروع Node.js جديد
يمكن الدخول لأي مجلد جديد وتنفيذ npm init ليتم إنشاء ملف package.json جديد.
هذا الملف يضم كافة التبعيات الخاصة بالمشروع، ولذلك نجده في كافة مشاريع Node.js و JavaScript الحديثة.
2. تحميل التبعيات
لتحميل تبعيات المشروع يكفي تنفيذ الأمر التالي:
npm installبمجرد تنفيذ هذا الأمر سيتم البحث عن الملف package.json وتحميل كافة التبعيات التي يضمها.
تبعيات المشروع نجدها في مجلد اسمه node_modules ولعلك شاهدت هذا المجلد من قبل في مواضع عدة.
3. تحميل حزمة محددة
يمكن تحميل حزمة محددة (مثلا مكتبة React) بهذه الطريقة:
# npm install <package-name>
npm install reactويمكن إضافة البارامتر --save-dev إلى هذا الأمر لكي نخبر npm بأن التبعية خاصة ببيئة التطوير فقط (Developement) ولا يجب تضمينها في ملف (أو ملفات) جافا سكريبت التي يتم بناؤها لبيئة الإنتاج (Production).
هذا مثال لتحميل مكتبة jest التي نستعملها في الإختبارات الوحداتية (Unit Testing) لمشاريع جافا سكريبت:
npm install jest --save-devالتبعيات الخاصة بمرحلة التطوير يتم إضافتها لمنطقة خاصة في ملف package.json اسمها devDependencies.
{
"name": "react-project",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.12.0",
"react-dom": "^16.12.0",
"react-scripts": "3.3.1"
},
"devDependencies": {
"jest": "24.9.0"
},
"browserslist": {
"production": [">0.2%", "not dead", "not op_mini all"],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}4. تحديث التبعيات
تحديث التبعيات كذلك في غاية السهولة مع npm:
npm updateهذا الأمر سيمر على جميع تبعيات المشروع في الملف package.json ويقول بتحديثها في حال وجود أي تحديث لكل واحدة منها.
ويمكن تحديث تبعية بعينها بإضافة اسمها كما يلي:
npm update <package-name>5. التحكم في الإصدارات
في كثير من الأحيان نجد أن الإصدار الرئيسي لحزمة معينة فيه خطأ (Bug) وبالتالي ليس مستقر تماما، أو ببساطة نجد أنه غير متوافق مع مكتبة أخرى نستخدمها في نفس المشروع. عوض انتظار تصحيح هذا الخطأ من طرف القائمين على الحزمة، يمكننا تحميل إصدار أقدم ويعمل بشكل جيد ومتوافق مع كل تبعيات مشروعنا.
هذا متاح بسهولة مع Node Package Manager، فقط نقوم بإضافة الرمز @ إلى اسم الحزمة وبعدها الإصدار الذي نريد تحميله:
npm install package@versionهكذا نكون متأكدين بأن جميع المتدخلين أو العاملين في المشروع يستعملون نفس الإصدارات للحزم، والفضل في هذا يعود للملف package.json الذي يُسَجَّل فيه إصدار أي مكتبة أو حزمة نقوم بتحميلها.
6. تشغيل المهام
تشغيل المهام أو Running Tasks من الأمور المهمة كذلك التي يضطلع بها مدير الحزم NPM.
في ملف package.json يمكننا تعيين المهام التي نريد تنفيذها في Terminal وذلك بكتابة npm run متبوعا باسم المهمة التي نريد تشغيلها:
npm run <task>يتم تعيين تلك المهام في المنطقة scripts من الملف package.json.
{
"scripts": {
"watch": "webpack --watch --progress --colors --config webpack.conf.js",
"dev": "webpack --progress --colors --config webpack.conf.js",
"prod": "NODE_ENV=production webpack -p --config webpack.conf.js"
}
}في المثال أعلاه بعض المهام التي نستخدمها في العادة عند التعامل مع المحزم Webpack.
عوض كتابة ما يلي في نافذة الأوامر السطرية:
webpack --watch --progress --colors --config webpack.conf.js
نكتب بدلا عنه فقط:
npm run watch
الأمران مترادفان ولكن الثاني أسهل بكثير سواء من ناحية كتابته أو حتى حفظه وتذكره.
في الختام
استعمال مدير الحزم npm شائع جدا في يومنا هذا في مجال تطوير تطبيقات الويب، وفي كل مرة نريد تحميل حزمة Node.js فلابد من استعماله.
هو بالنسبة لمطوري الويب و Node.js بمثابة pip أو composer لمطوري Python و PHP.
مثله مثل مدير النسخ git، أصبح التعامل مع npm ونافذة الأوامر السطرية (Command Line) من الأمور الأساسية التي يتعامل معها المطورون بشكل يومي في أيامنا الحالية، ولذلك لا بد من استيعاب الموضوع بشكل جيد حتى نحقق منه الإستفادة القصوى.